 |
| ภาพตัวอย่าง มุมขวา popupแฟนเพจเฟสบุ๊ค |
การก็อปปี ชื่อและเลขแฟนเพจของเรามาใส่ในโค้ด ผมเคลือบสีไว้ให้แล้วครับ ด้านล่าง
 |
| ภาพตัวอย่าง การก็อป เลขและชื่อ แฟนเพจเรา |
ให้ก๊อปเอาแต่โค้ดนะครับ อย่าเอาที่ขีดครั้นหน้าไปด้วยล่ะ
______________________________________CODE_____________________________________
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<style type="text/css">
img, a { border: 0; }
#on { visibility: visible; }
#off { visibility: hidden; }
#facebook_div { width: 196px;
height: 340px;
overflow: hidden; }
#facebook_right {
z-index: 10005;
border: 2px solid #3c95d9;
background-color: #fff;
width: 196px;
height: 353px;
position: fixed;
right: -200px; }
#facebook_right img {
position: absolute;
top: -2px;
left: -35px; }
#facebook_right iframe {
border: 0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
left: -2px;
top: -3px; }
#facebook_left {
z-index: 10005;
border: 2px solid #3c95d9;
background-color: #fff;
width: 196px;
height: 353px;
position: fixed;
left: -200px; }
#facebook_left img {
position: absolute;
top: -2px;
right: -35px; }
#facebook_left iframe {
border: 0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
right: -2px;
top: -3px; }
</style>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery("#facebook_right").hover(function () {
jQuery(this)
.stop(true, false)
.animate({ right: 0 }, 500); }, function () {
jQuery("#facebook_right")
.stop(true, false).animate({ right: -200 }, 500); });
});
</script> <br /> <div id="on"> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="My Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="All Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Techtunes"><img src="https://bitly.com/24workpng1" alt="Techtunes" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><div id="facebook_right" style="top: 10%;">
<div id="facebook_div">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlA2lTOpniuySeZwD6-llsmrkorD_UB1KrJgZxbLe83ZPcYzKmCzNq9HKlFWe8WtE2fxJ_vkfCmI9Fhe-Y2ROLvj9-BrKQ5doznSdw9p7_tlTKe75qKlt-Id7qNy9RWLRYLZDPE2BZ4mBx/s1600/NBTfacebook_right.png" />
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F2VinsLike/483783661753008&
width=200&
height=346&
colorscheme=light&
show_faces=true&
border_color&
stream=false&
header=false" style="border: none;
height: 346px;
overflow: hidden;
width: 200px;">
</iframe>
</div>
</div></div>
________________________________________________________________________________
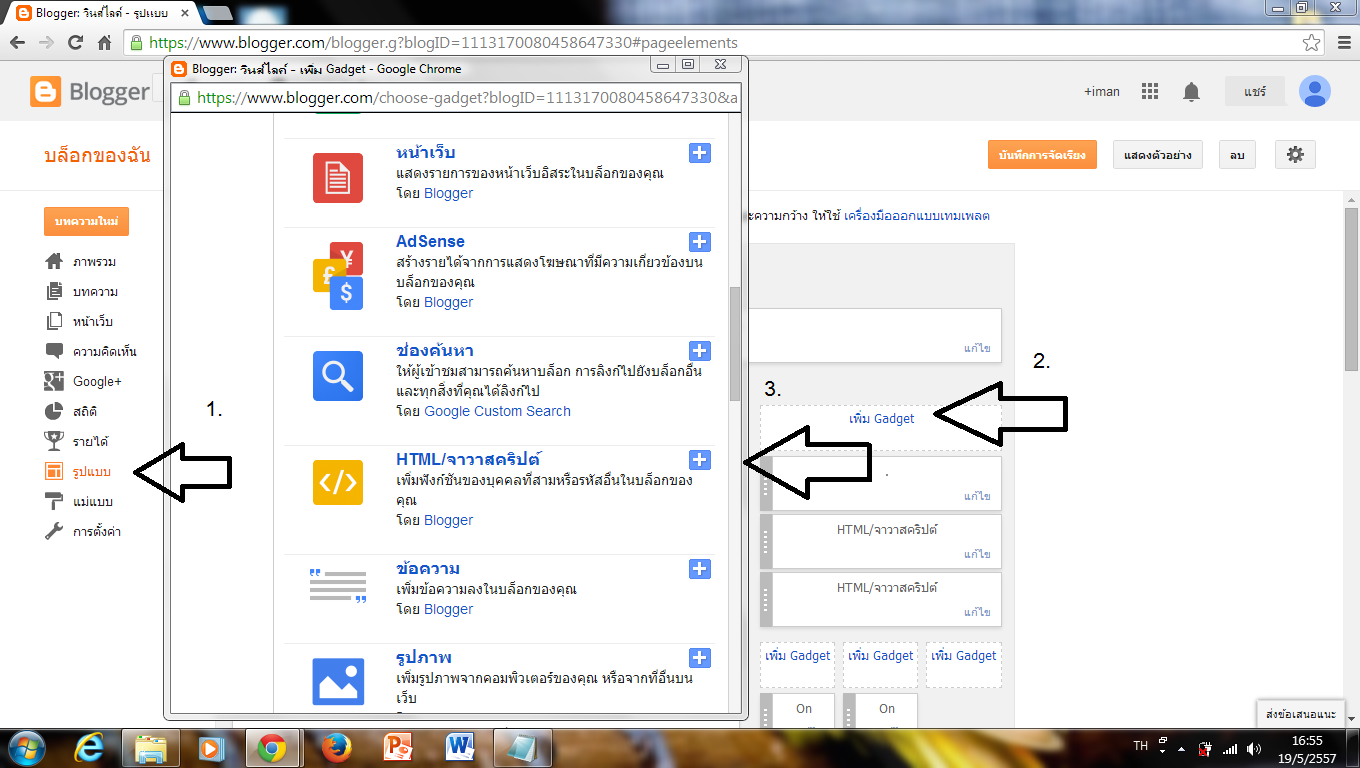
ขั้นตอนการใส่โค้ด HTML
เลือกรูปแบบ แล้ว คลิก เพิ่ม gadget
หาคำว่า HTML จาวาสคิปต์ คลิก แล้วก็วางโค้ด กดบันทึก แล้วก็จัดวางตามใจชอบเลยครับ

เป็นยังไงบ้างครับ ขั้นตอนไม่ยาก แค่นี้ก็มี popup แฟนเพจเก๋ๆ ไว้ให้เพื่อนกดไลค์แล้ว
โดย VinsLike.
หากเนื้อหาใดไม่เหมาะสม กรุณาแจ้งกับทางเรา
ขอบคุณข้อมูล.24work.











นี่ก็อีกหนึ่งวิทยาทานที่เยี่ยมยอดมากๆ...........ขอบคุณมากครับ
ตอบลบ